| Làm quen với template kiểu layout của Blogger |

Nhiều bạn mới làm blog ở Blogger cảm thấy khó thao tác với template (mẫu) kiểu layout của Blogger. Thật ra template kiểu này rất thuận lợi khi bạn thêm bớt, chỉnh sửa tiện ích của nó. Khi đã thành thạo bạn sẽ thấy đúng là Blogger có khác! Thật vậy, bạn có thể làm chủ những gì có trên blog thông qua layout. Trên layout mỗi tiện ích nằm ở vị trí nào nội dung của nó sẽ thể hiện ở vị trí đấy trên blog. Ngoài ra ưu điểm nổi bậc của kiểu này chính là khả năng kéo và thả khi bố trí các vị trí cho tiện ích.
Các thành phần trên layout
Phụ thuộc vào template bạn chọn cũng như thay đổi trong quá trình sử dụng, về cơ bản trên layout gồm các thành phần: header (nằm trên cùng chứa tên blog và miêu tả), main (nằm giữa chứa bài đăng và tiện ích), sidebar (nằm bên trái hoặc phải hay cả hai chứa các tiện ích),footer (nằm dưới cùng ghi các thông tin thêm vào hay chứa tiện ích). Xem hình minh họa và hình thực tế.
  Chỉnh sửa layout
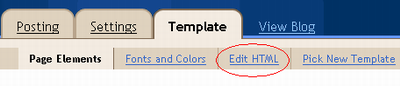
Những gì thể hiện trên layout được điều khiển bởi các đoạn mã nằm trong Edit HTML (Chỉnh sửa HTML). Khi bạn tác động đến các đoạn mã này chính là tác động hiển thị của chúng trên layout và qua đó tác động đến nội dung hiển thị trên blog. Tùy theo nhu cầu bạn có thể thay đổi các đoạn mã trên cho phù hợp hoặc tự thiết kế một template riêng nếu bạn biết về CSS.
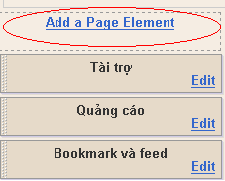
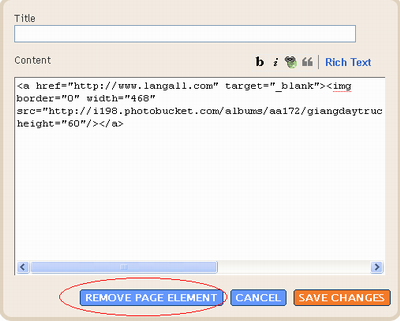
 Thêm bớt các tiện ích Hiện tại Blogger có đến 15 tiện ích khác nhau đáp ứng khá đủ nhu cầu của người dùng bình thường. Để thêm vào một tiện ích nào đó, bạn chỉ cần click vào Add a Page Element (Thêm một phần tử trang)trước khi chọn tiện ích muốn thêm vào.  Ngoại trừ header không cho phép xóa (nếu không thay đổi mã nguồn), để thực hiện thao tác này đối với một tiện ích đã thêm vào nào đó trên layout, bạn chỉ việc click Edit (Chỉnh sửa) và chọn Remove Page Element (Xóa phần tử trang). 
Hình. Chỉnh sửa

Hình. Xóa
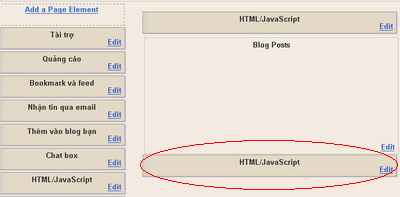
Thay đổi vị trí tiện ích Để thay đổi vị trí các tiện ích trên layout bạn chỉ cần kéo và thả tiện ích muốn thay đổi đến vị trí mới. Ví vụ: Lúc đầu tiện ích chứa banner 468 x 60 nằm phía dưới bài đăng, tôi kéo và thả lên phía trên. 
Hình. Trên layout trước khi di chuyển

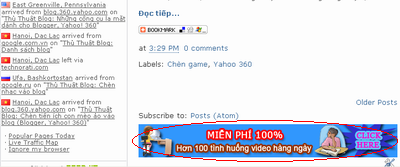
Hình. Hiển thị trên blog trước khi di chuyển

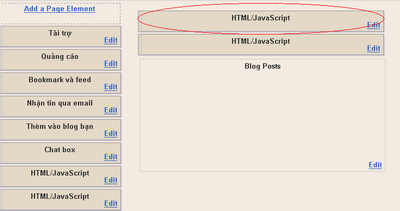
Hình. Trên layout ở vị trí mới

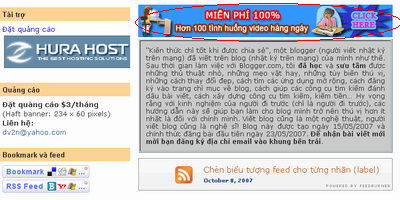
Hình. Hiển thị trên blog ở vị trí mới
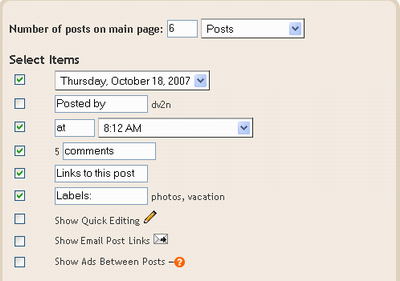
Chỉnh sửa các yếu tố đi cùng bài đăng Trên mỗi bài đăng có thể bao gồm nhiều yếu tố đi kèm như: ngày đăng, người đăng, giờ đăng, bình luận, nhãn (nếu ngôn ngữ bạn chọn ởĐịnh dạng là tiếng Việt, thì ở đây sẽ hiển thị tiếng Việt), biểu tượng chỉnh sửa nhanh, link gửi qua email, hiển thị quảng cáo (dành cho người tham gia Google AdSense). Để hiện thị hay ẩn đi bạn chỉ cần chọn hay bỏ chọn các yếu tố này tương ứng sau khi click Edit (Chỉnh sửa) ở phần tử Blog Post (Bài đăng).  Chúc bạn ngày giữa tuần vui vẻ!
Xem: 3303 lần ( Tác giả thuthuatblog )
|
Trang này chỉ copy lại để làm tài liệu cho mình thôi: Nếu có bài của bạn, thì xin bỏ qua. Cảm ơn.
Sunday, 25 November 2012
Làm quen với template kiểu layout của Blogger
Labels:
Template
Subscribe to:
Post Comments (Atom)


No comments:
Post a Comment